Pentaho - CDE Community Dashboard Editor

CDE Community Dashboard Editor
看板
CDE 即 Community Dashboard Editor,可以理解成 看板编辑器,之前的Demo就是用的这个来做的。
访问 Pentaho Server 地址,http://192.168.103.90:8888/pentaho/Login (我用的端口是8888)
并使用 Login as an Evaluator 下的管理员身份登录
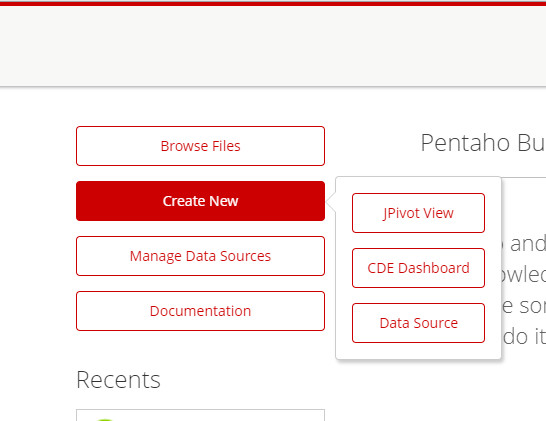
点击“Create New”下的“CDE Dashboard”,创建一个看板。

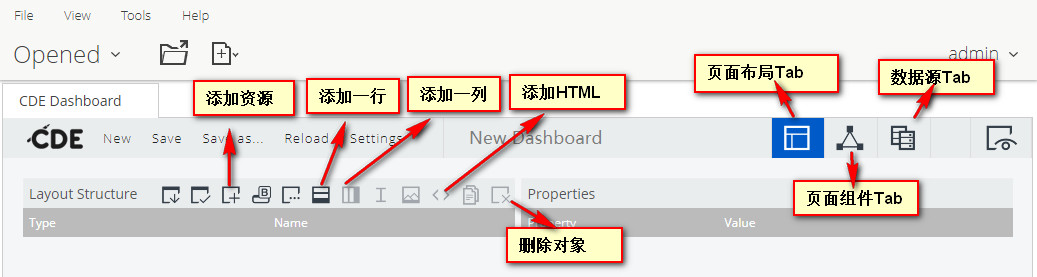
看板界面如下:

看板设计,其实是在设计一个HTML页面,
“页面布局Tab”是设计HTML页面的整体结构
“页面组件Tab”是在HTML页面中添加一些元素,比如“按钮”“输入框”“图表”
“数据源Tab”是数据来源,可以是多种数据库
在最右侧,还可以预览设计的结果。
页面布局Tab
在“页面布局Tab”中,有
“添加资源”,在这里,可以引入 JS 文件和 CSS 文件,也可以写内置的 JS 代码和 CSS 代码。
“添加一行”指 在页面上添加一个行
“添加一列”需要先添加一行后,才能添加一列
“添加HTML”需要先添加列后,才能添加HTML
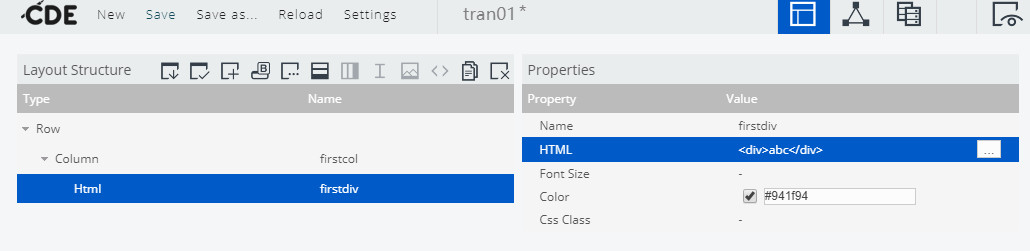
依次点击“添加一行”“添加一列”“添加HTML”

并在右侧“属性”窗口,设置 HTML 内容,也可以设置 Color 颜色。
HTML内容:<div>abc</div>
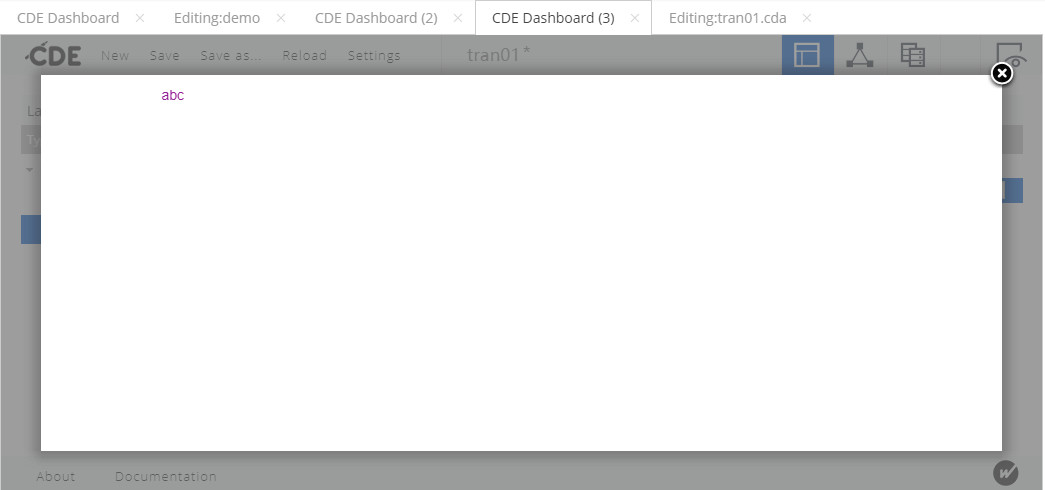
点击右上角的预览:

完
版权说明
作者:SQBER
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
{0}
{5}
{1}
{2}回复
{4}

*昵称:
*邮箱:
个人站点:
*想说的话: